MOJOAA Performing Arts Company
A website redesign solution for a local community theater company, that enhances the user experience and usability, as well as better suits the business goals and objectives.
Overview
MOJOAA Performing Arts Company is a Black theater company based in Raleigh, NC, focused on highlighting the works of Southern Black Playwrights. With a number of programs being produced throughout the year, the theater company was in need of a website redesign to refresh their online presence and meet their current needs and goals.
Objective
MOJOAA is in need of a refreshed look and feel for their current website. They want to provide an improved user experience for their website visitors with a design that is engaging, easy to use, dynamic, informative and represents the voice and style of the company.
My Role: I was hired as a UX/UI & Web Designer to help MOJOAA PAC solve the problem at hand.
- I was set out to design primarily for the web, keeping in mind the importance of mobile responsiveness.
- Tools Used: Google Docs/Sheets, Figma, Webflow
- Duration: 3 months
My process
- User Persona
- Content Audit
- User Flows & Sketches
- Wireframes
- Mood Board
- Style Guide
- Website Build
A closer look at Mojoaa's target users

Meet Evelyn Booker
I chose to establish a user persona for the theater company to help me define user needs, pain points, wants and attitudes. To build this persona, I gathered information from interviews with the stakeholders and local theater community members.
Through the user persona, I was able to find major insights such as the the want and need to easily find and get more involved in black theater events around the community.
Assessing the current website

With the insights and hypothesized goals gained from the user persona, I felt that it was necessary to do a content audit of the current Mojoaa website to assess and make note of the current user experience and information architecture.
- From this audit, I took inventory and was able to identify the areas of the website that needed improvement, consolidation and/or removal.
- This step really helped me in trying to create a new site map for the new website design.
Initial Ideation: Site Map & Sketches


To get my ideas out on paper, I decided to structure a sitemap to give me a better visual idea of the pages that will be needed on the new website. Then I made some basic sketches of those pages to think deeper through the user flow.
Taking the time to sketch really helped me to identify what features could be made better or iterated upon.
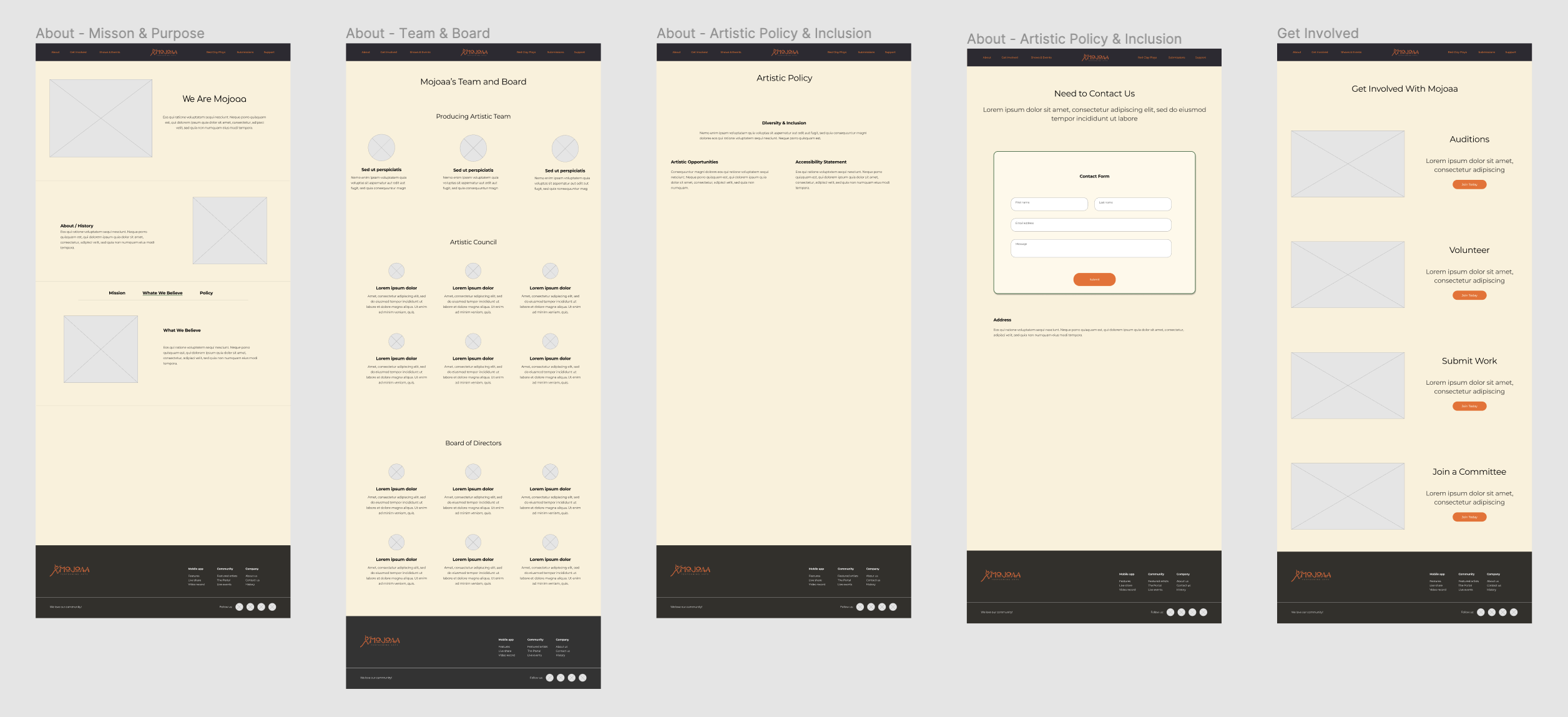
Design Process: Wireframing & Mood Board


With my sketches in hand, I used them to create wireframes that the client/stakeholder could view for initial iterations. In this client meeting, I presented the wireframes with my ideas and was able to get great feedback regarding the business objectives at hand. I made sure to keep in mind the user needs, goals and overall usability in this discussion.
I also presented two mood boards to get an idea of the visual direction that was right for the client and the users. We chose the above mood board because it aligned mostly with the company’s style and message. In addition, it was relatable to the user persona.
Design Process - Phase 2: Iteration & Build
At this point I worked with the client to review and iterate on the designs, making sure we balanced both the business goals and user needs.
- In the project meetings to refine the designs, I worked with the client to compile visual assets needed, and I laid out a Style Guide for the new website. I did this to keep the design consistent and to endure that the future updates to the website would adhere to the overall design language.
- After finalizing the designs and getting approval from the client, I went ahead and started building the website in Webflow.
- Following the build, I conducted informal user testing to flush out any bugs and to ensure that the participants in the user tests were able to complete tasks that were given.
- Moving forward, I am continuing to review and iterate on the design of the new website. I am in partnership with the theater company to periodically review the business goals and meet the user needs.
Handoff & Moving Forward


- Moving forward, I am continuing to review and iterate on the design of the new website. I am in partnership with the theater company to periodically review the business goals and the user needs.





